[Visual Studio Code] ver1.54.0以降でbackgroundプラグインで背景画像が表示されない問題の対処
経緯
随分古いですがVS Codeを1.54.1にアップデートしたらbackgroundプラグインで表示していた背景画像が表示されなくてびっくりした。
ちなみにbackground-coverというプラグインもありますが、こちらはテキストエディタ外の部分の背景も改変される仕様で、個人的にテキストエディタ部分だけ変更したかったためと、ロードホッグは不潔なので使用していません。
解決
先に解決方法ですが setting.jsonの "background.customImages"に設定する画像へのパスを、画像データ自体のBase64で記載することで表示されます。
|
1 |
"background.customImages": [ "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAlU... |
Base64の生成は以下のサイトを使って、”データURL – data:content/type;base64″ を選択してコピーすると楽です。
調査
まずはデフォルトで表示されるのかやってみます。
setting.jsonにて、 "background.useDefault" の値を trueにします。
魔理沙がちゃんと表示されますね。なぜでしょうか。

調査すべく、Help -> Toggle Developer Tools を選択してVSCode開発モードを起動します。

これはChromiumの開発者ツールがVSCodeに組み込まれており、それを使ってVSCode自体をデバッグできるというものです。VSCodeはElectron製のアプリなのでこのようなことが可能です。
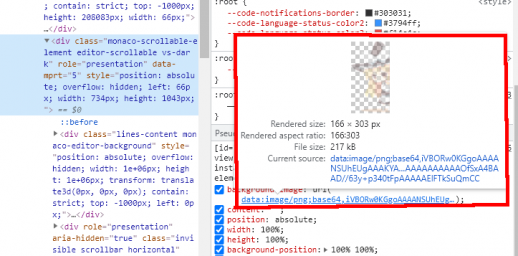
おっ、魔理沙発見しました。画像データへのアクセスがBase64形式で指定されていますね。ということはBase64で直接記載したらいけそう。

いけました!U井T吾さんの大ファンなので画像拝借しています。

VS Code ver.1.54.0より外部ファイルの読み込みに対応しなくなったのでしょうか。それに合わせてbackgroundプラグインもデフォルト設定をBase64指定に変えた感じですかね。
おわい
backgroundはアップデートされているのに特にアナウンスも無く解決までちょっと迷ってしまいました。
普通にファイルパス指定で出来るようにはもう戻らないんですかね。
おわい